はじめに
ブログを運用していたらGoogle Search Console(以下、Search Console)を利用していると思います。
Search Consoleでエラーや警告があると不安で対応したいです。
しかし、何が原因でどのように対応したらよいかわからないですよね?
今回は、「タグ「amp-img」の属性「width」に無効な値「xx」が設定されています。」と警告が出た時の対処法について解説します。

Google Search Consoleで警告理由の調査方法
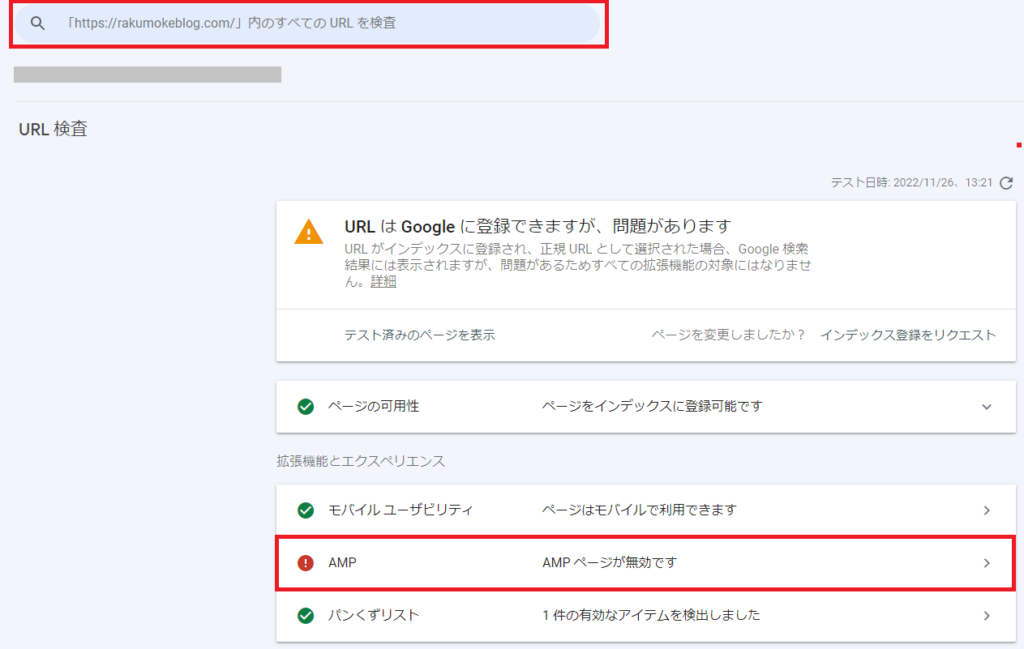
手順①:Search ConsoleのURL検査で、エラーページのURLを貼り付けます。
※画像の赤枠内にURLを貼り付けます

赤枠のAMP「AMPページが無効です」が今回、取り除くエラーです。
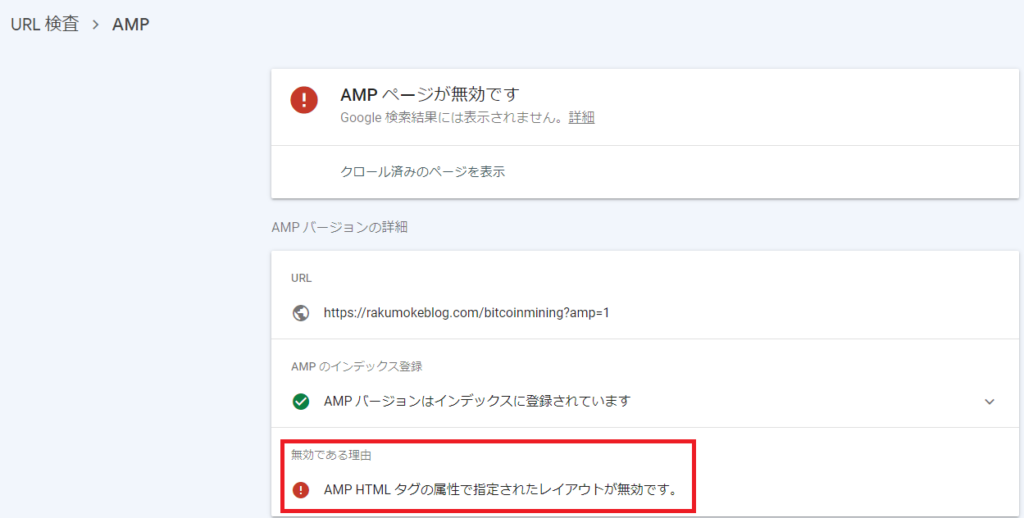
手順②:上記画像の赤枠部分をクリックすると「AMP HTML タグの属性で指定されたレイアウトが無効です。」と表示されます。

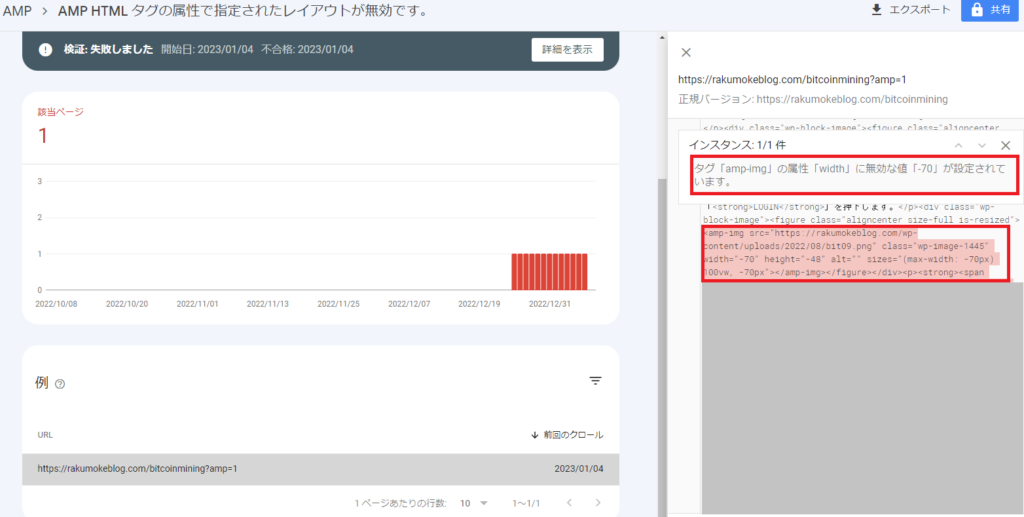
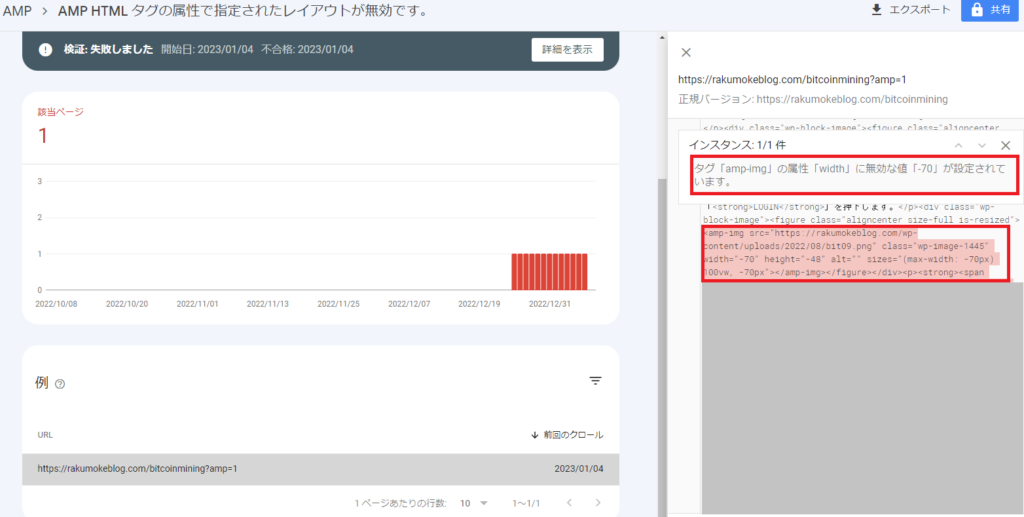
手順③:さらに赤枠部分をクリックすると画面右側に、 タグ「amp-img」の属性「width」に無効な値「xx」が設定されています。が表示されます。

AMP警告:「タグ「amp-img」の属性「width」に無効な値「xx」が設定されています」原因
◆原因
属性「amp-img」タグの属性「width」に無効な「-70」を使用していたため警告となっていたことがわかります。
なぜ記事をリリースして少し日数が経過した時点で警告が発生したのか不明です。。。
対応策
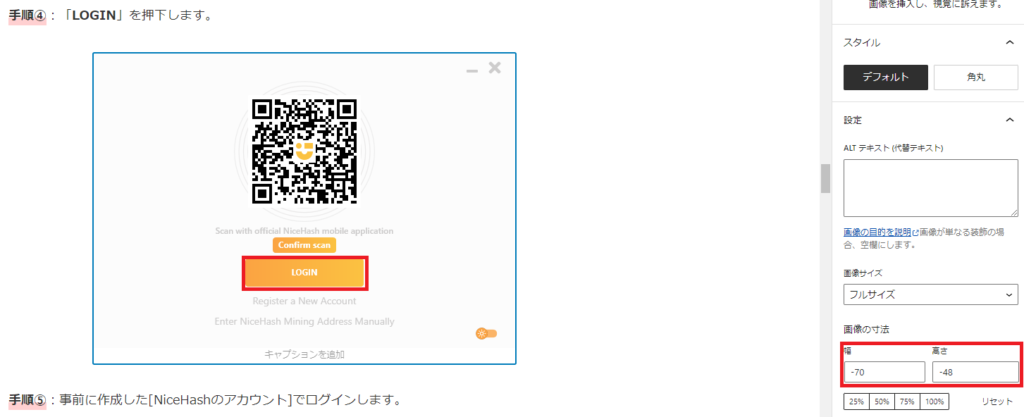
事前に警告内容を確認した詳細部分の記事を確認します。
タグ「amp-img」の属性「width」に無効な値「-70」が設定されています。
下記の通り、画像サイズの寸法の値がマイナスになっているので修正しました。

修正後、Google Search Consoleで「修正の検証」を実施して完了となります。
(一度検証に失敗したので、「失敗しました」に1が付いていますw)

まとめ
記事をリリース後は、細目にGoogle Search Consoleを確認して警告が出ていないか確認することがとても大事なことに気が付きました。
警告が出ている記事は、Googleエンジンの上位検索表示のチェックで減点される可能性があるので、
警告などはきれいにしておきましょう。





この記事は、このAMP警告「タグ「amp-img」の属性「width」に無効な値「xx」が設定されています。」の対処法を、初心者の私でも対処できた方法で説明します。最後まで読んでいただけると嬉しいです!