はじめに
ブログを運用していたらGoogle Search Console(以下、Search Console)を利用していると思います。
Search Consoleでエラーや警告があると不安で対応したいです。
しかし、何が原因でどのように対応したらよいかわからないですよね?
今回は、「属性「decoding」はタグ「amp-img」で使用できません。」と警告が出た時の対処法について解説します。

Google Search Consoleで警告理由の調査方法
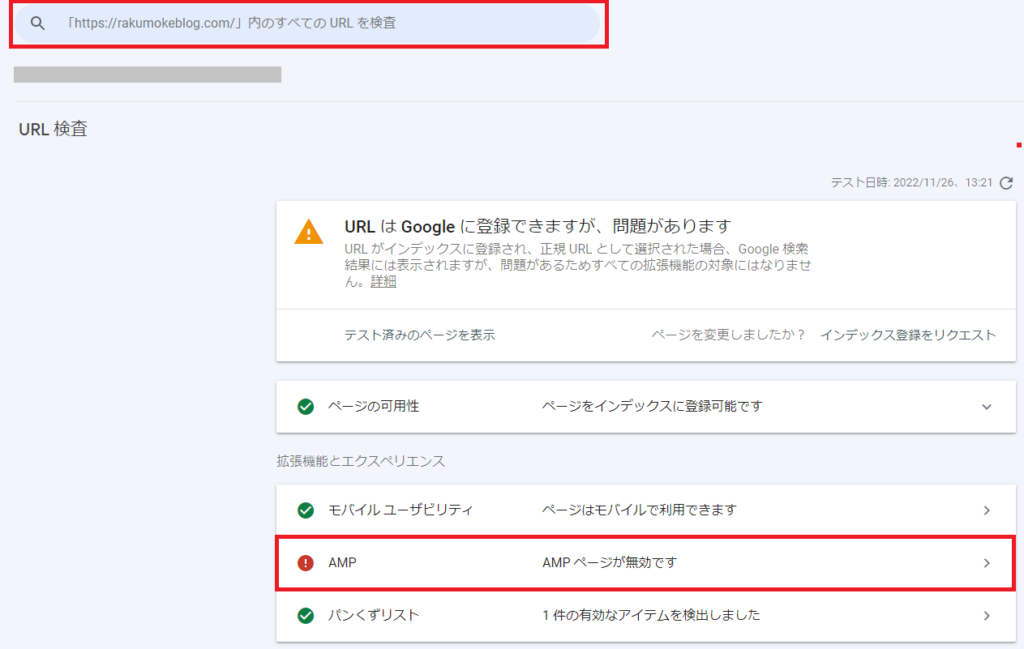
手順①:Search ConsoleのURL検査で、エラーページのURLを貼り付けます。
※画像の赤枠内にURLを貼り付けます

赤枠のAMP「AMPページが無効です」が今回、取り除くエラーです。
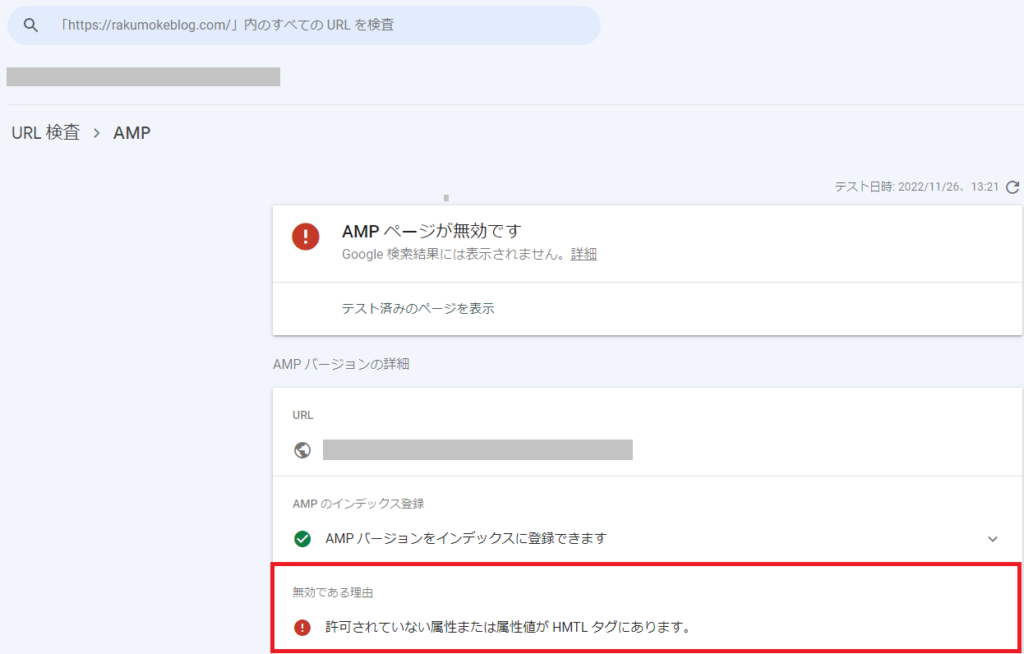
手順②:上記画像の赤枠部分をクリックすると「許可されていない属性または属性値がHTMLタグがあります。」と表示されます。

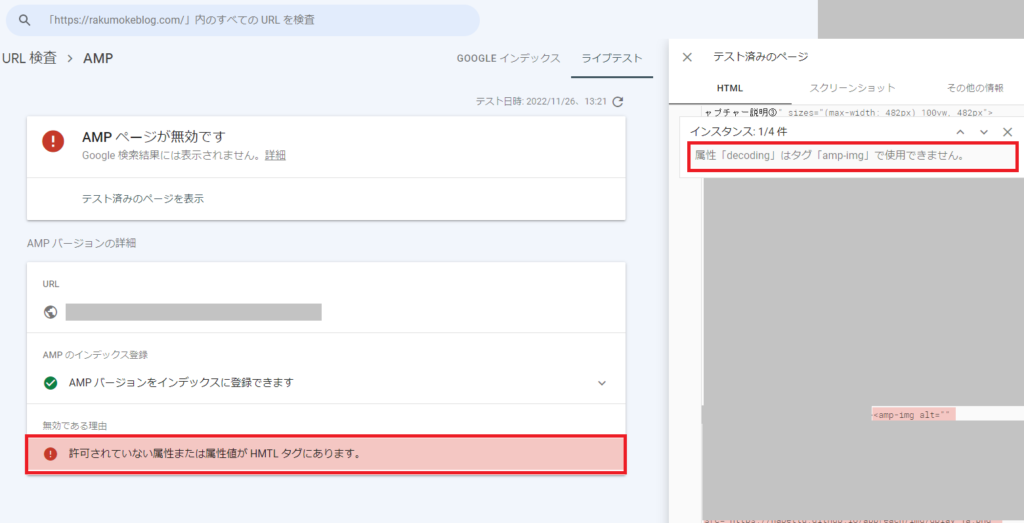
手順③:さらに赤枠部分をクリックすると画面右側に、 属性「decoding」はタグ「amp-img」で使用できません。が表示されます。

AMP警告:「属性「decoding」はタグ「amp-img」で使用できません」の原因
◆原因
属性「decoding」はタグに「amp-img」を使用していたため警告となっていたことがわかります。
ググってみると、WordPress6.1更新でAMP不具合が発生して上記警告が発生しているそうです。
(2022年11月時点)
対応策
どうやらWordPress6.1で追加されたwp_img_tag_add_decoding_attr()関数が悪さをしているようなので修正しました。
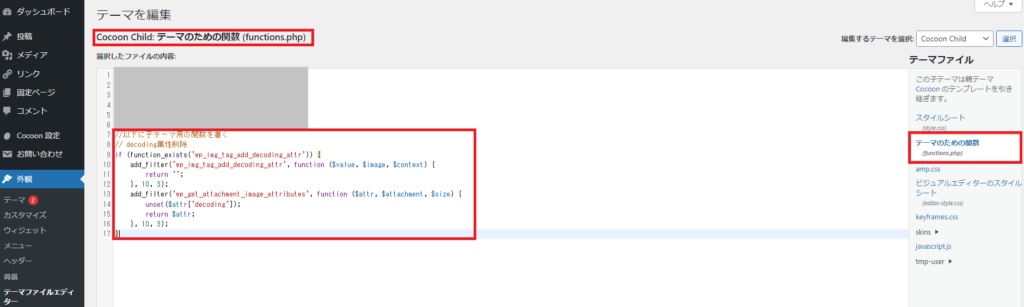
外観>テーマエディターファイル>THE THOR CHILD: Theme Functions (functions.php)へ移動
functions.phpへ下記を追記。
// decoding属性削除
if (function_exists(‘wp_img_tag_add_decoding_attr’)) {
add_filter(‘wp_img_tag_add_decoding_attr’, function ($value, $image, $context) {
return ”;
}, 10, 3);
add_filter(‘wp_get_attachment_image_attributes’, function ($attr, $attachment, $size) {
unset($attr[‘decoding’]);
return $attr;
}, 10, 3);
}

まとめ
WordPressのバージョンアップでバグが改修されることを祈ります。。。。





この記事は、このAMP警告「属性「decoding」はタグ「amp-img」で使用できません。」の対処法を、初心者の私でも対処できた方法で説明します。最後まで読んでいただけると嬉しいです!